
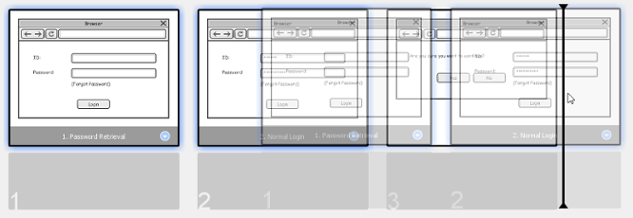
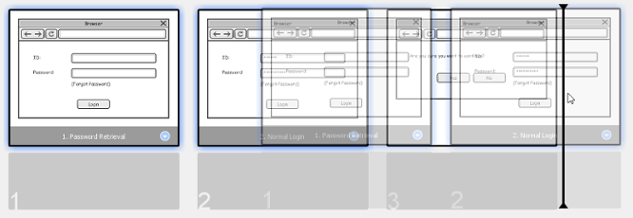
This shows the available states of the wireframe. Double click on the wireframe to treat as a base in creating a new wireframe. If you want to create a new wireframe and you found that an exising wireframe is more or less the same as what you want to draw, you may create what we called a 'child state' of that existing wireframe. The remaining steps are same as those mentioned above, starting from step 5. If you want to create an entirely new wirefram: Once you have created a wireframe, you will see something different after step 5, when you attempt to create a wireframe for another scenario step. The above are the steps that involve in creating a wireframe from a scenario step when there is no wireframe in your project. When you have finished editing, you can go back to the scenario by clicking on the back button on top of the wireframe. A blank, new wireframe appears and you can now begin editing. Click New %TYPE% Wireframe where %TYPE% is the type of device/platform you selected. If your system will run on multiple devices/platforms, please consider creating multiple scenarions. In the popup window, select the suitable type of device/platform for your application/system. Click on it to select a kind of wireframe to create. This shows a gray pane on the right hand side. the green button) on the bottom-right of the step. Move the mouse pointer over the Define Wireframe button (i.e. Click on the step that you want to create a wireframe. Access the user story scenario of a user story. To create a wireframe for a step in scenario: Creating a wireframe for a step in scenario The actual screen design will be produced at a later stage by referencing the wireframe.īy performing scenario-based wireframing, you can present your scenarios to your customer visually to obtain consent to the requirements easier. #VISUAL PARADIGM WIREFRAME FULL#
The wireframe shows "just enough" information of the screen instead of the full details. You can either sketch a new wireframe or reuse existing wireframes in each step of your scenario. Instead of doing heavy system prototyping, you can "sketch" the user interface by wireframes. This also saves us a lot of efforts in modifying the system in later stage of the development process because customer is involved and informed in early time.


Showing a screen flow of the system to your customer guarantees your customer knows what will be delivered by the end of the project.






 0 kommentar(er)
0 kommentar(er)
